@rspress/plugin-preview
Used to preview components in the code block of md(x) files.
Installation
Usage
Register
First, write the following config in the config file:
This plugin will set markdown.mdxRs to false. In the future, the Rspress team will port this plugin to the Rust version of the compiler.
Internal Components
The component code of internal components is declared in the mdx file. You can declare the following code block in the mdx file:
It's worth noting that you need to export the component as default, and Rspress will automatically render this component.
But if you want to keep the style of the code block instead of rendering it as a component, you can add the pure identifier to specify, the usage is as follows:
If you have set defaultRenderMode to 'pure', Rspress will not render this component by default, but instead display it as a code block. If you want to render a code block as a component in this situation, you can do add the preview identifier to specify, the usage is as follows:
Make sure the document ends with .mdx.
External Components
In addition to writing the component code in the code block of the mdx file, you can also write the component code in an external file, and then import it in the mdx file through the code tag. For example
External components also need to export the component as default. Through the src attribute of the code tag, you can specify the path of the external component. This plugin supports both relative paths and alias paths(alias).
For some more complex components, this way of using external components will be more convenient.
Options
This plugin accepts an object parameter of the following type:
defaultRenderMode
The default mode of rendering internal code blocks that do not have the pure or preview identifiers declared by users, defaulting to preview.
pure: render as regular code blockpreview: render as component
previewMode
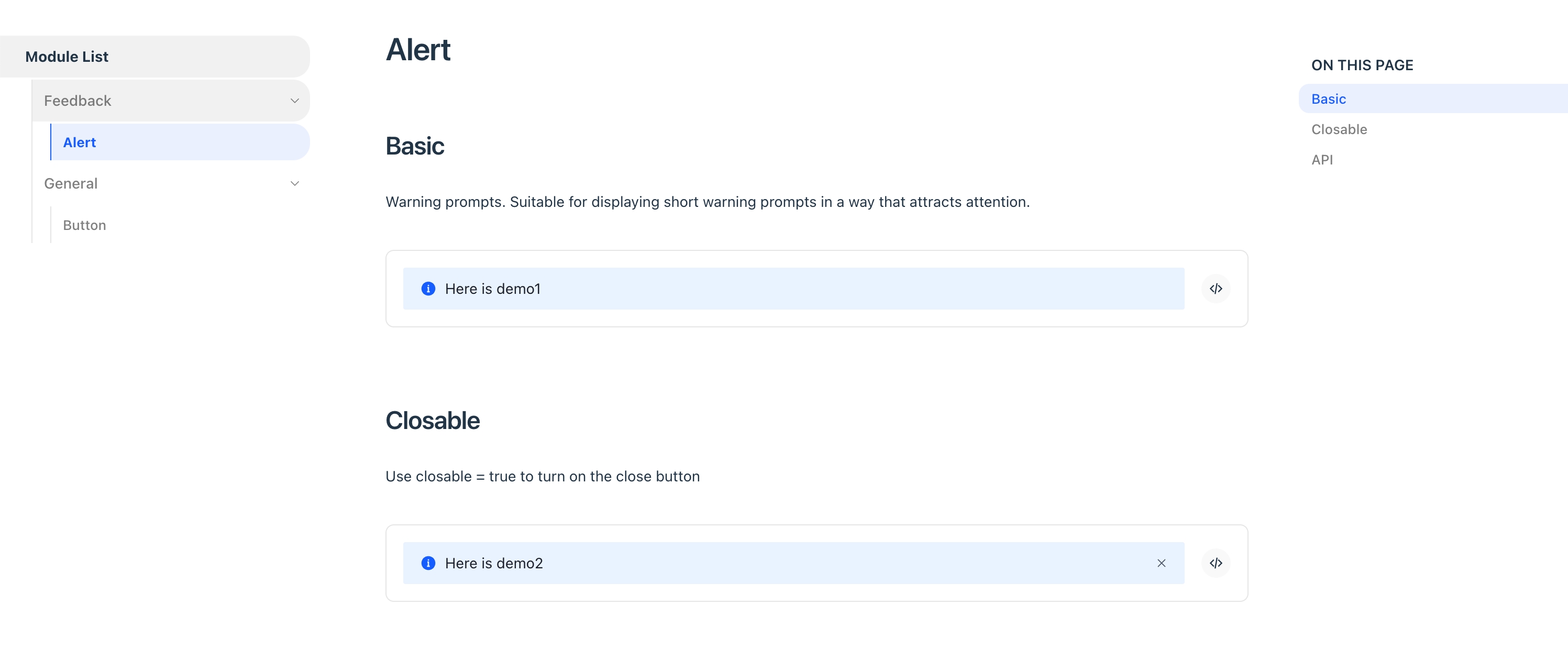
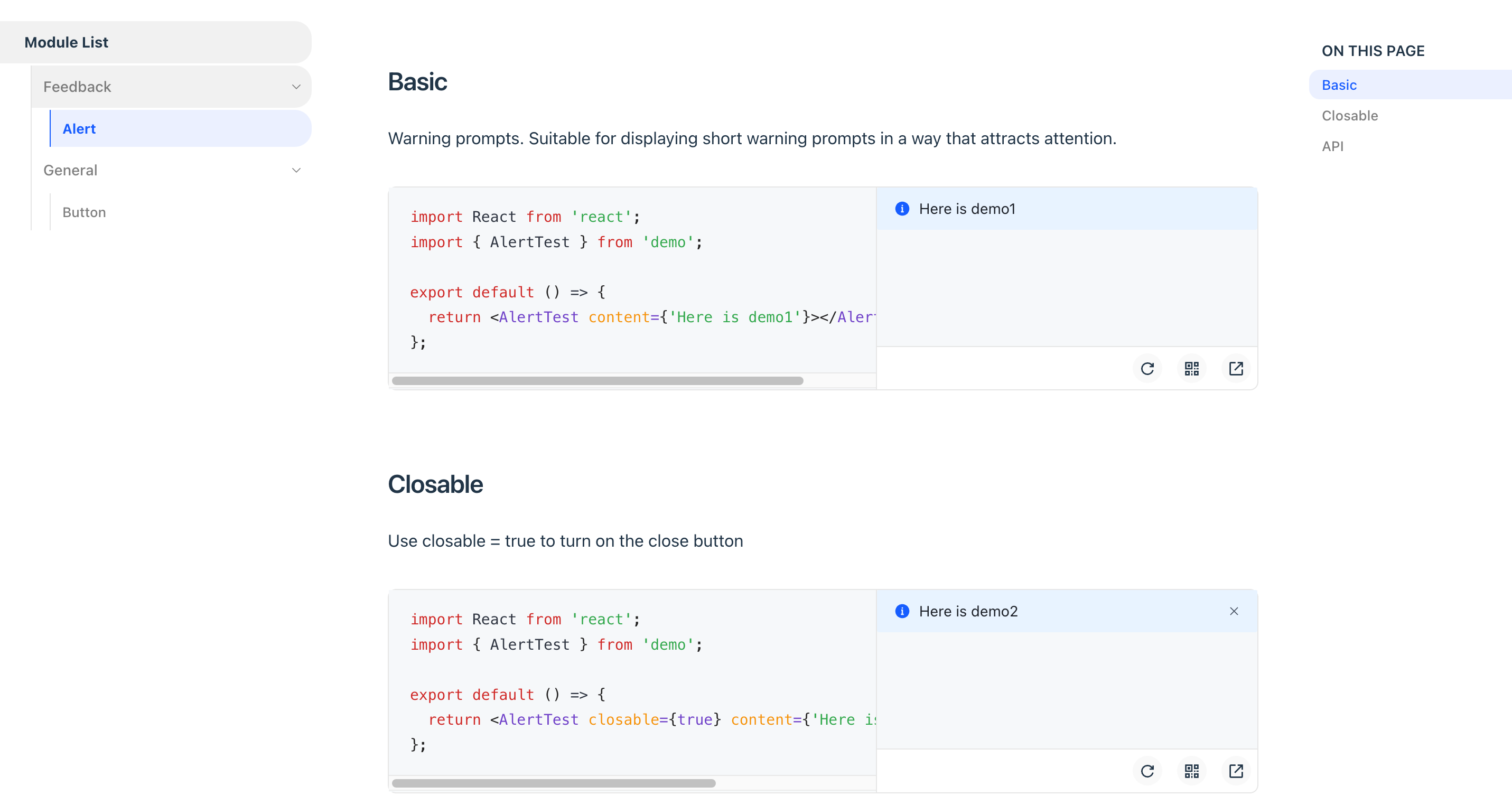
The previewMode parameter is used to specify whether the preview mode is internal, defaulting to internal. The default mode display effect is as follows:

You can also set it for each individual code block:
If previewMode is inframe, you can use the following configuration for the iframe:
iframeOptions.position
In iframe preview mode, you can use the iframeOptions.position parameter to determine the position of the preview area iframe, whether it follows page scrolling (follow mode) or is fixed on the page (fixed mode), defaulting to follow.
The effect of follow mode is as follows:

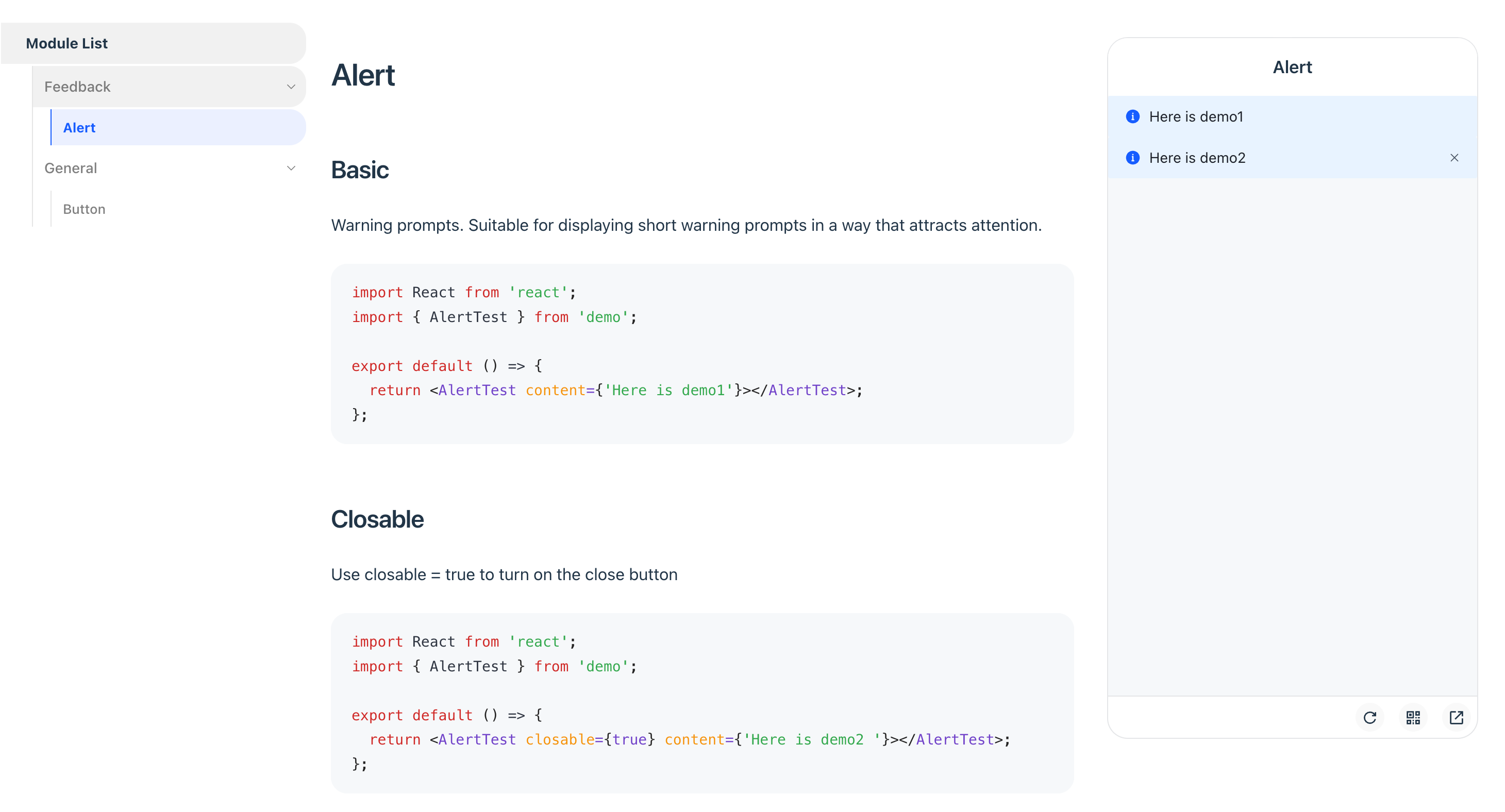
The effect of fixed mode is as follows:

iframeOptions.framework
In iframe preview mode, you can choose the rendering framework, currently supports react and solid.
iframeOptions.devPort
In the iframe preview mode, you can configure the dev server port of the preview component.
iframeOptions.builderConfig
Configure the buildConfig of the iframe, such as adding some global code.
deprecated: isMobile
From v1.12.0, please use previewMode instead.
deprecated: iframePosition
From v1.12.0, please use iframeOptions.position instead.
previewLanguages
- Type:
string[] - Default:
['jsx', 'tsx']
The code languages that support preview, by default jsx and tsx codes are supported. If you need to support other formats of code, such as json/yaml, you can use it in conjunction with the previewCodeTransform configuration below.
previewCodeTransform
- Type:
(codeInfo: { language: string; code: string }) => string - default:
({ code }) => code
Customize the transformation of the code before previewing. For example, if you want to render a piece of JSON Schema through custom transformation logic:
You can make the following configuration:
In this way, the component code after custom logic transformation will be rendered in the end.
The previewLanguages and previewCodeTransform configurations only take effect for internal components, that is, they take effect for code blocks declared in mdx files, but they do not take effect for external files declared in code tags!

